6 Essential Web Design Trends for 2018
Updating your website is just like getting a haircut - it's pretty much mandatory if you want a professional image. It also needs to happen at least twice a year!
Whether it's tweaking your website's design or updating your logo, little changes have a huge benefit to your business.
So, without further ado, here's the top 6 essential web design trends of 2018 - to give you some inspiration on how to spruce up your own online presence.

1. Vibrant and Colorful
Bright colors are being embraced across the web and we love it. When Pantone announced this year's color as Ultra Violet, we knew this year was going to be good! From hot pink to sunflower yellow, websites are unapologetically bright and colorful in 2018.
Designers are teaming vivid tones with experimental effects like double exposure, saturation and gradients to create masterpieces in the digital world. Go on and be brave - introduce a bright color to your palette!

2. Responsive Logos
Now Google (and therefore the entire internet) has moved to mobile first search, every single aspect of a Brand's online presence must be mobile friendly. This now includes logos!
Big Brands like Coca Cola, Disney, Chanel, Levi's and Kodak have already implemented mobile friendly, minimalist logos to their apps and websites - it's time for you to, too.

3. High Resolution Imagery & Logos
While you're updating to a responsive logo, you should probably upgrade all of your site's imagery to high res versions.
With the widespread increase in screen resolution across laptops and desktops, you need to make sure your website imagery and logo looks amazing across all options.
Although creating Retina images may take extra time, they're pretty much mandatory for any website worth its salt now.
Get a FREE 30 minute brand & website audit!

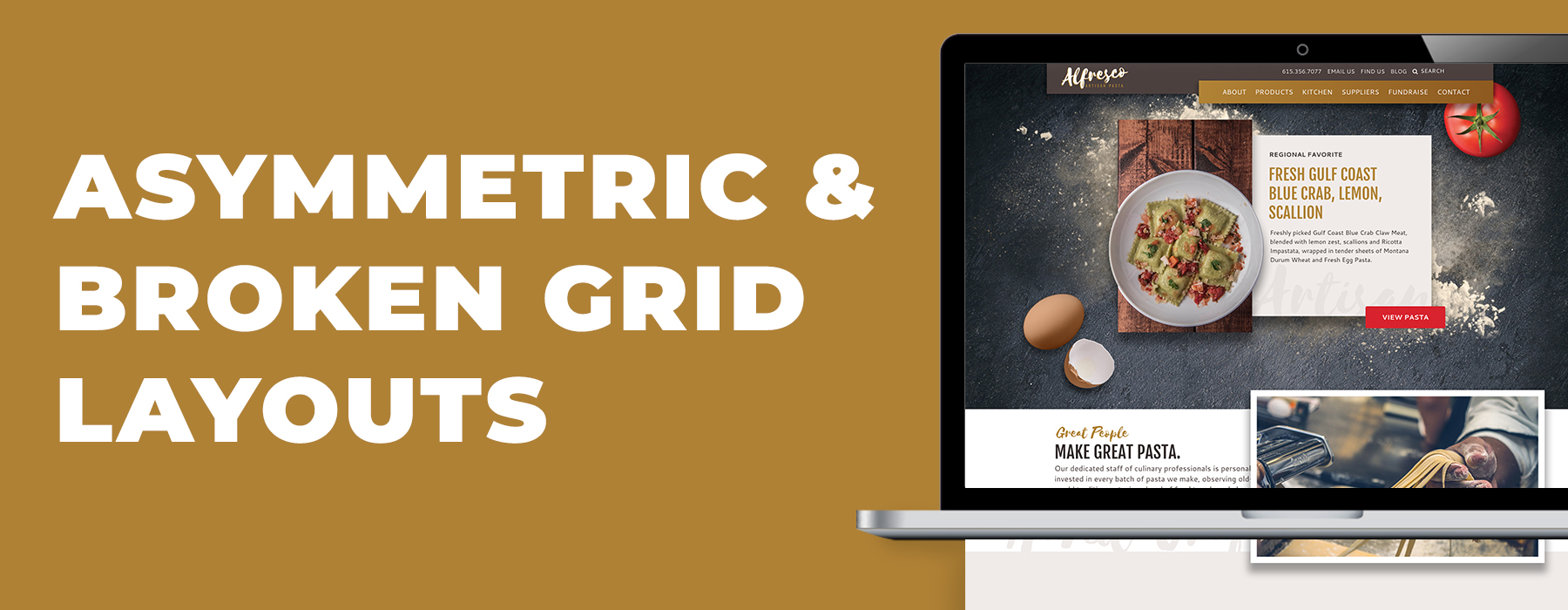
4. Asymmetric & Broken Grid Layout
Following on from design trends in 2015-2017, many websites were left with 'boxy' designs that left visitors with a distinct corporate-feeling about the sites they visited. We've seen a rise in clients this year looking for a more creative and unique flair to their web design.
Pretty experimental in the web design world, designers around the world have embraced asymmetric layouts and broken grid layouts. Not for the faint-hearted, designs that incorporate this distinctive approach capture the casual browser's attention immediately.
If you want to embrace a more edgy/modern approach to your website, this could be a great option for you. It's best paired with concise copy to really set your company apart from the competition.

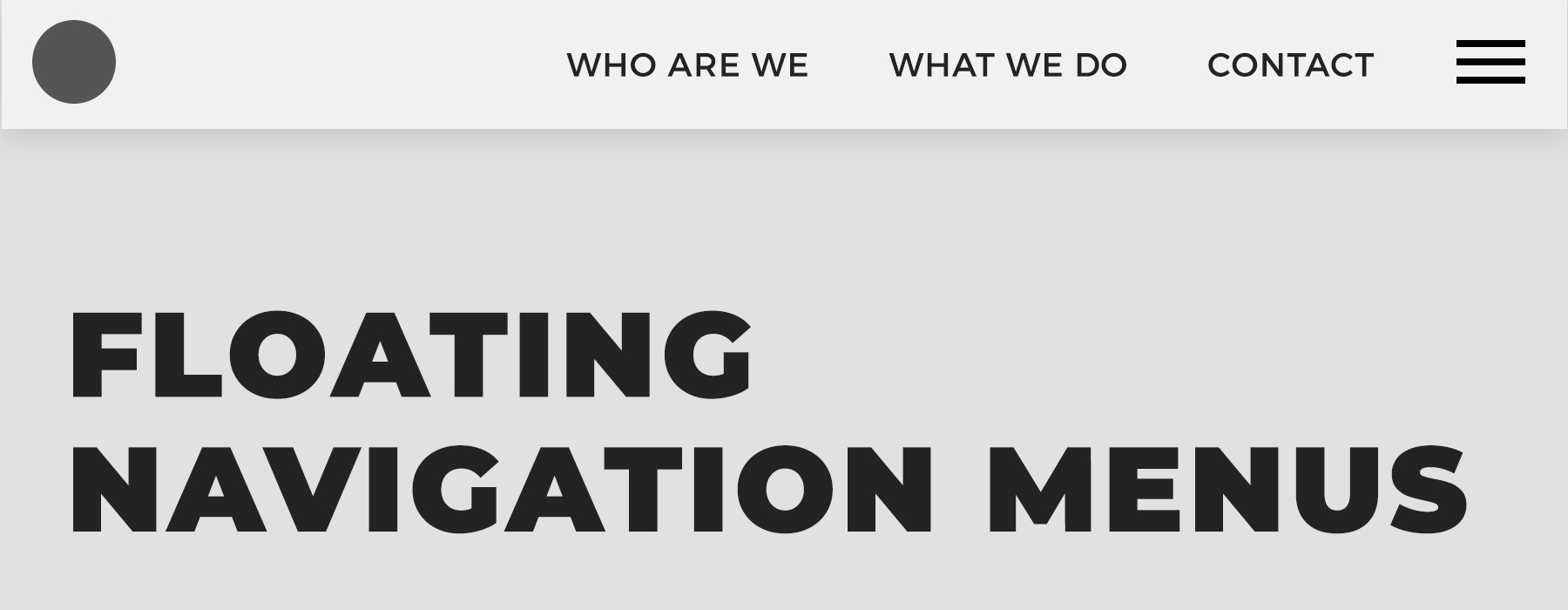
5. Floating Navigation Menus
Gaining serious popularity in the last couple of years, you've probably already seen a floating navigation menu or two. Designed to provide easy access to a site's core pages, these menus have a host of benefits.
Floating (or sticky navigation bars) work with almost every type of website - they've been shown to give users more control over their browsing experience and keep them engaged longer. Numerous studies have shown reduced bounce rates from users, with the floating nav bar functionality providing a sense of browsing security (users not getting 'lost' in long pages of content).
What does this mean for companies that implement a sticky navigation bar? Higher conversions, longer page visits and a lower bounce rate.
If you're not sure whether a floating nav bar is for your website or not, we only recommend them for sites that involve long scrolling. If you have barely a page and a half of content per page, give this one a miss!

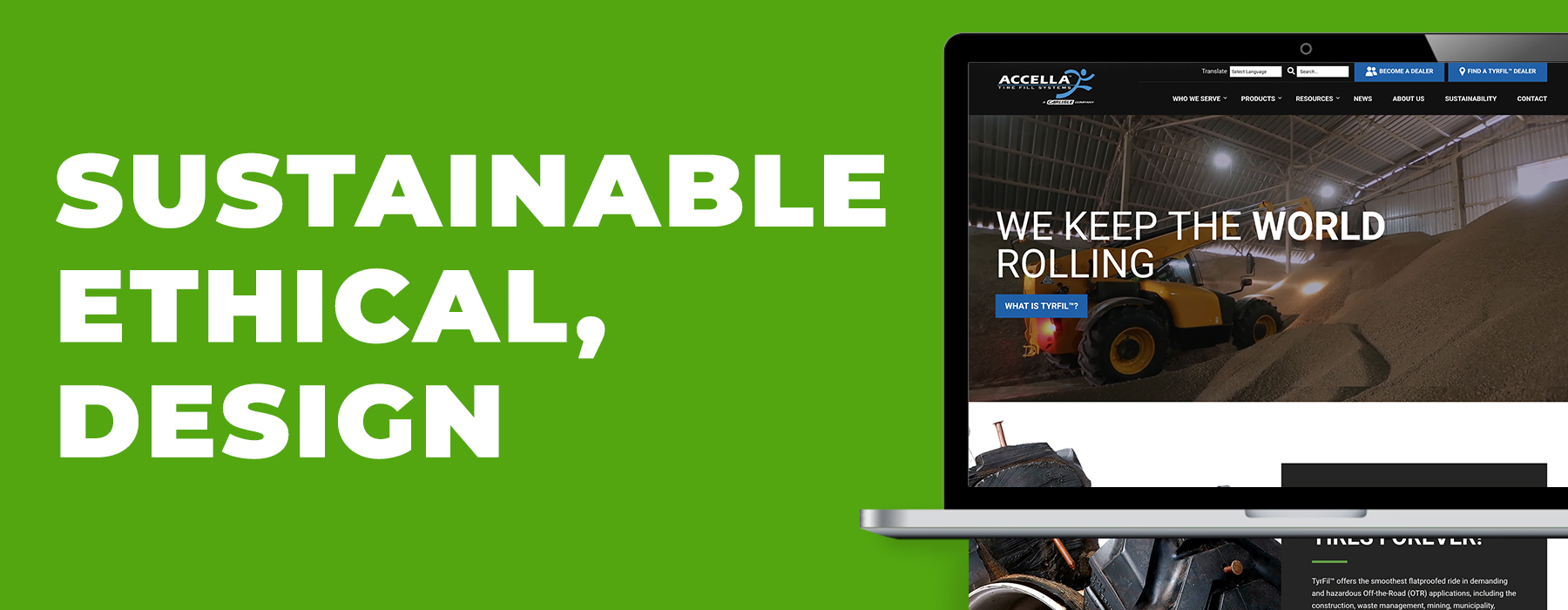
6. Sustainable, Ethical Design
With renewable energy being at the forefront of many companies' initiatives this year, website designers are providing more ethical and sustainable options for their clients.
The Internet's energy usage is skyrocketing (it's now using 10% of the world's total energy) and its environmental impact has overtaken the airline industry by 50%.
Larger companies are already switching to renewable energy sources (we're looking at you Google & Apple), however even the smallest of online companies can make small changes to their website to help things.
By streamlining your website's content and developmental structure, you can create fast-loading, easy-to-browse experiences that will significantly lower your end user's energy usage and their carbon emissions.Implementing a CDN (Content Delivery Network) to your hosting is a great option for websites with heavy imagery - resulting in significantly faster page loading times.
Already optimized your website's loading speed and user experience? Try hosting your digital products with renewable energy sources. Little changes can truly make a huge difference to a global problem.
Ready to step up your game?
We're almost to the end of 2018 - have you updated your online presence yet? If you haven't, now's the time!
Get in touch and let's revolutionize your web presence together.


